目前已經將Protocol都設置完畢了,那現在就要來實作讓其他的ViewController執行Protocol內的Function。
現在Protocol設置完畢了,那要如何知道誰該執行這個Protocol內的Function呢?
回到AddAlarmViewController內的「didSelectRowAt()」新增
「vc.updateAlarmLabelDelegate = self」的程式碼:
func tableView(_ tableView: UITableView, didSelectRowAt indexPath: IndexPath) {
switch indexPath.row {
// 點擊第一欄時,要做什麼
case 0:
break
// 點擊第二欄時,要做什麼
case 1:
let vc = AlarmLabelViewController()
// 讓AddAlarmViewController成為
// AlarmLabelViewController的updateAlarmLabelDelegate的執行者
vc.updateAlarmLabelDelegate = self
// 使用navigationController的pushViewController(),達到畫面由右至左的效果。
self.navigationController?.pushViewController(vc, animated: true)
// 點擊第三欄時,要做什麼
case 2:
break
// 點擊第四欄時,要做什麼
case 3:
break
default:
break
}
}
這時候AlarmLabelViewController的updateAlarmLabelDelegate的執行者就會是AddAlarmViewController。
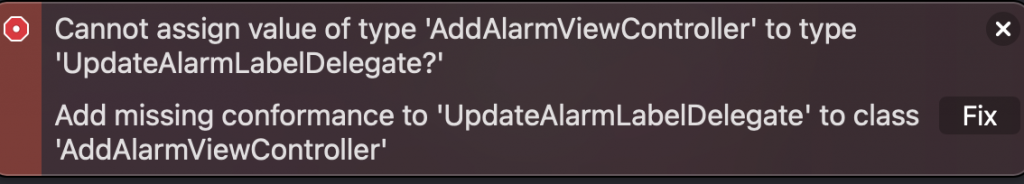
這時候Xcode會報錯誤:
這個錯誤的意思是:你已成為updateAlarmLabelDelegate的執行者,
所以你必須要實作updateAlarmLabelDelegate內的Function。
因此必須新增以下Code來讓Xcode知道,你已實作updateAlarmLabelDelegate內的Function:
extension AddAlarmViewController: UpdateAlarmLabelDelegate {
func updateAlarmLabel(alarmLabelText: String) {
// 編寫此Function的內容
}
}
那接著呢,要讓畫面上顯示回傳的文字,因此在Function內新增以下Code:
extension AddAlarmViewController: UpdateAlarmLabelDelegate {
func updateAlarmLabel(alarmLabelText: String) {
// 讓第二行Cell的Detail顯示回傳回來的文字
self.addAlarmDetails[1] = alarmLabelText
}
}
來執行看看吧!
疑?沒有用呀?
那是因為就算更改了陣列addAlarmDetails內的值,但是TableView並沒有去抓最新的值,因此加上以下Code,
讓addAlarmDetails陣列被更改後,TableView就會去更新最新的值:
var addAlarmDetails = ["永不","鬧鐘","雷達"] {
didSet {
// TableView重新抓取值
addAlarmTableView.reloadData()
}
}
再執行看看吧!
![]()
![]()
![]()
![]()
![]()
